It is possible to add a menu of pages/links to the footer of your site by using the "Footer" menu position. For an example of this, please see the links shown at the very bottom left of this preview. The "About" and "Contact" links are part of the footer menu.
How to add a menu to the footer
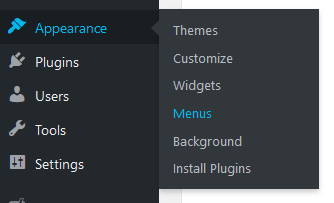
1. Go to the Appearance > Menu page of your dashboard:

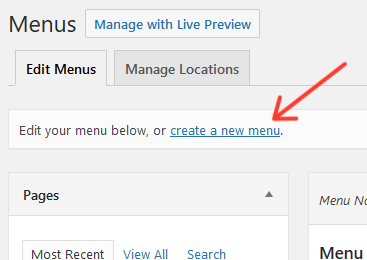
2. Click the "Create a new menu" button:

You should give your menu a name. For example "Footer Menu".
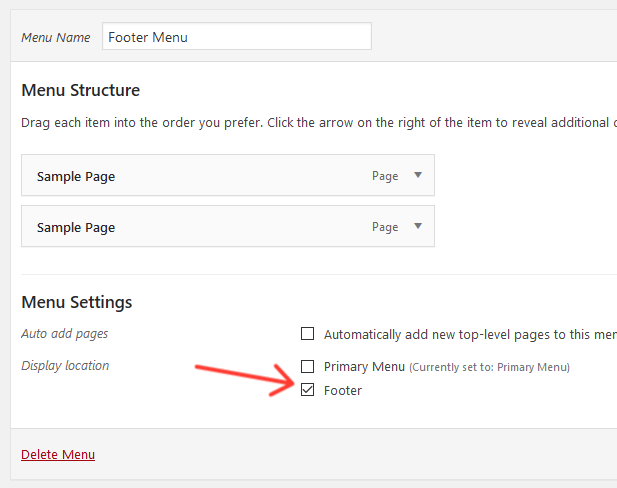
3. Add any pages/links to the new menu:

4. Assign the menu to the "Footer" potition:

Click "Save Menu" and you're done! The menu will now display next to the copyright statement at the bottom of your site.
Affiliate Disclaimer: I sometimes insert third-party link of products and services to help cover the costs of running this website. I only recommend products that I have used and think are worth given a try. Your free will ❤ Donation will be appreciate 😍
Follow me on: Facebook | Twitter | Instagram | Linkedin | Tiktok | YouTube
Disclaimer: The materials on this website is given for general information only and does not guarantee 100% solution. I accepts no responsibility for loss or no liability occasioned to any person acting or refraining from acting as a result of material contained in this website.


Post a Comment