Blogger Templates come with various options for changing the colors, fonts and styling of your theme. However, there may be times when you wish to make more advanced/specific changes. It is possible to do this by adding some custom CSS to your template.
Please note: we can't provide support for CSS related questions. This guide is offered in the hope that it helps you.
Follow the steps below to add CSS to your Blogger template:
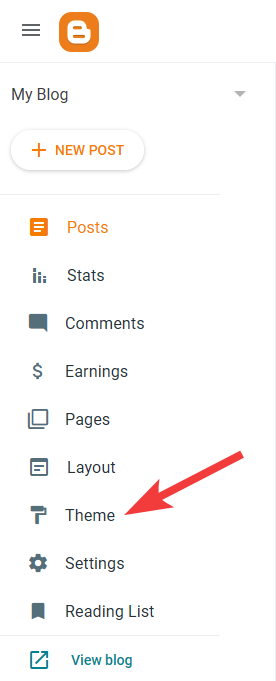
1. Go to the "Theme" section of your dashboard

2. Click the "Customize" button.
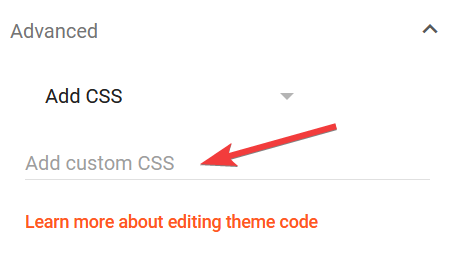
3. Click the "Advanced" tab on the left side of the screen. Then from the dropdown, select "Add CSS". The example below shows this:

You can now add any CSS to the box and check how this will impact your blog in the preview area of the screen.

Please note: we can't provide support for CSS related questions. This guide is offered in the hope that it helps you.
Affiliate Disclaimer: I sometimes insert third-party link of products and services to help cover the costs of running this website. I only recommend products that I have used and think are worth given a try. Your free will ❤ Donation will be appreciate 😍
Follow me on: Facebook | Twitter | Instagram | Linkedin | Tiktok | YouTube
Disclaimer: The materials on this website is given for general information only and does not guarantee 100% solution. I accepts no responsibility for loss or no liability occasioned to any person acting or refraining from acting as a result of material contained in this website.


Post a Comment